Schriften für Shopify: Eigene Webfonts nutzen!
Um den eigenen Shopify Shop an das Corporate Design oder die Corporate Identity anzupassen und ein einheitliches Aussehen aller Bereiche der Webseite zu ermöglichen, helfen oft eigene Schriften.
Während Shopify bereits eine große Auswahl an Systemschriften und schicken Google-Fonts mitbringt, braucht man für manche Projekte eigene Schriften.
Auch das ist kein Problem für Shopify, allerdings ist das Einbinden nicht ganz selbsterklärend. Die Schriften sollten bereits als Webfont konvertiert worden sein.


Schriften in Shopify Theme einfügen
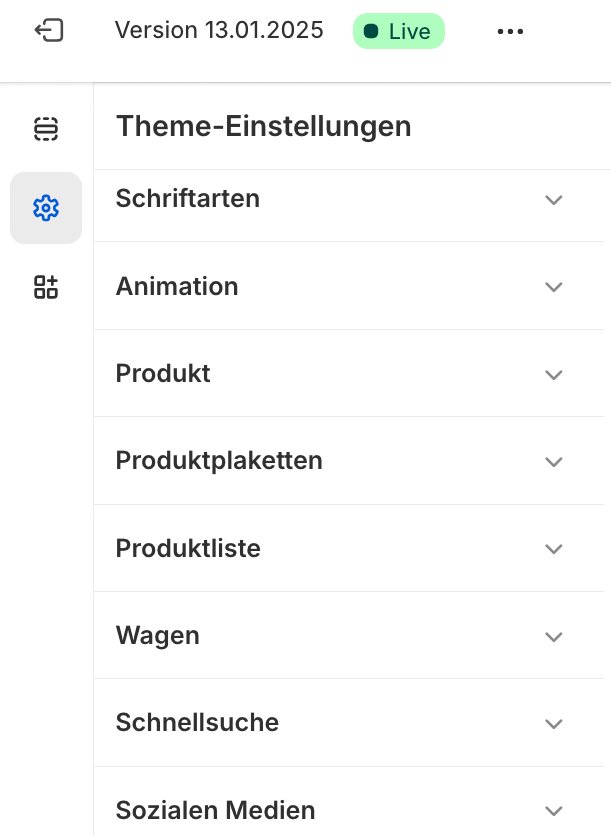
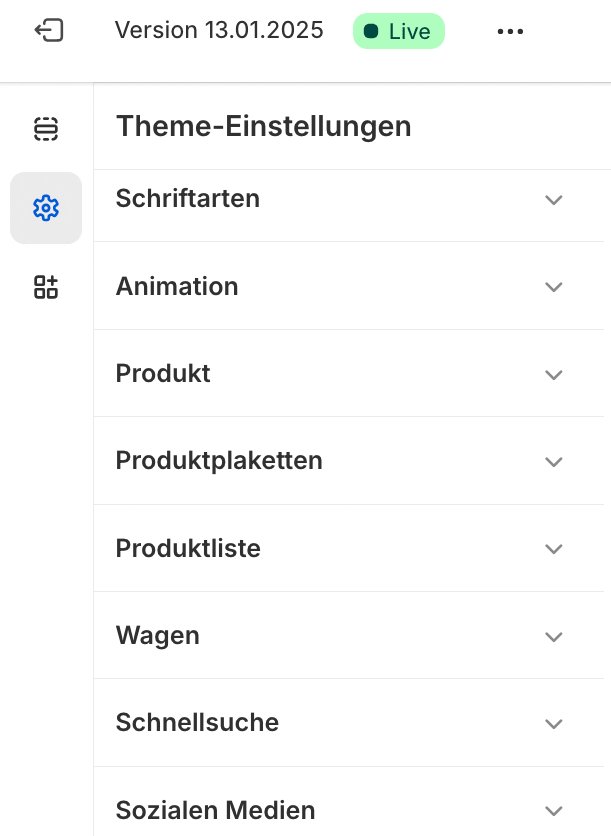
In den Theme-Einstellungen kann man für alle Seiten des Themes CSS Code hinterlegen: Damit lässt sich die neue Schrift laden
und auch verschiedenen Bereichen wie den Überschriften oder Absätzen zuordnen. Anschließend wir der eigene Web-Font statt der
ursprünglichen Schrift des Shopify Themes für diese Bereiche verwendet.
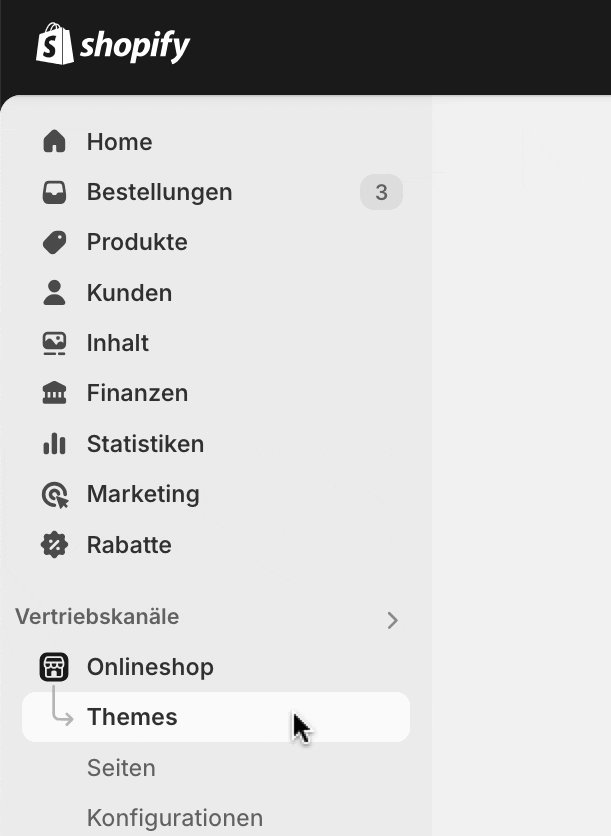
Zum Einfügen der Schrift bearbeitet man unter "Vertriebskanäle" » "Onlineshop" » "Themes" das aktuell verwendete Theme und klickt links auf
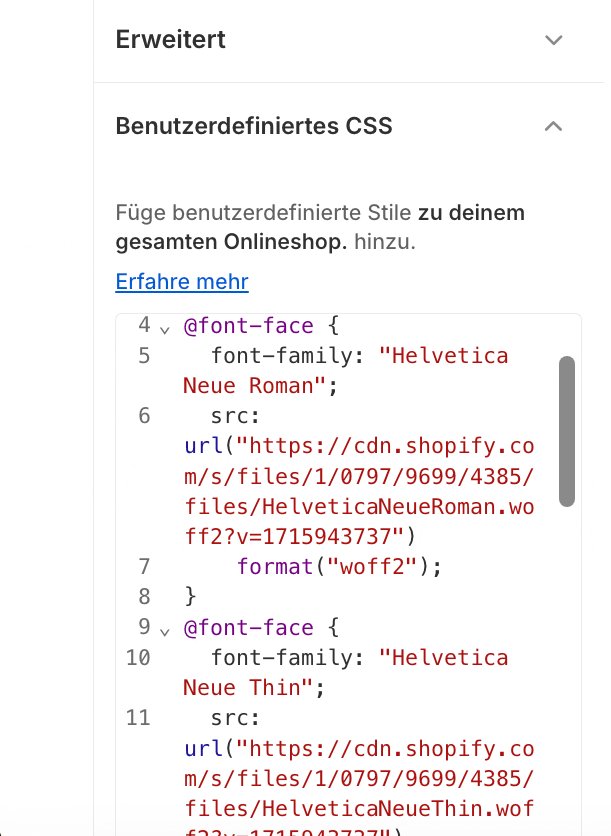
das Zahnrad-Symbol. Damit öffnet man die globalen Theme Einstellungen. Hier scrollt man bis zum Bereiche "Benutzerdefiniertes CSS".
Hier lässt sich CSS Quellcode schreiben, um die hochgeladenen Schriften einzubinden und anschließend bestimmten Seitenbereichen
wie Absätzen oder Überschriften zuzuweisen.
Mehr zur Einbindung von Schriften auf Webseiten bei w3schools
und MDN.
Schriften für Shopify definieren
Die in die Shopify Mediathek hochgeladenen Schriften lassen sich im Bereich "Custom CSS" nur für ein bestimmtes Modul oder per
"Benutzerdefiniertes CSS" in den Theme-Einstellungen global für den gesamten Shop definieren. Dazu wählt man zuerst einen Namen und
weist diesem dann die Adresse der Schrift zu:
@font-face {
font-family: "Schrift1";
src: url("https://.../Schrift1.woff2");
}
Nachdem die Schrift unter dem Namen "Schrift1" angelegt ist, lässt sie sich verschiedenen Bereichen wie dem gesamten "body", den Absätzen "p",
oder den Überschriften "h1", "h2", "h3"... zuweisen:
p { font-family: "Schrift1"; }
h1 { font-family: "Schrift2"; }
h2 { font-family: "Schrift3"; }
Je nach Theme kann es wichtig sein, die Schrift auch einer bestimmten CSS-Klasse zuzuweisen,
damit sie in einem gewünschten Abschnitt angezeigt wird.
Webdesign mit HTML, WordPress und Shopify
Mit über 25 Jahren Erfahrung in der Webentwicklung, mehr als 20 Jahren Expertise im Bereich SEO und über 12 Jahren Praxis mit E-Commerce-Shops bieten wir Ihnen maßgeschneiderte Lösungen für Ihren Shopify-Shop. Ob individuelle Anpassungen, praktische Apps oder die Anbindung Ihres Shops an externe Anbieter per API – bei uns erhalten Sie keine Standardsoftware, sondern speziell auf Ihre Bedürfnisse zugeschnittene Anwendungen, die Ihnen Zeit sparen und Ihren Umsatz steigern.



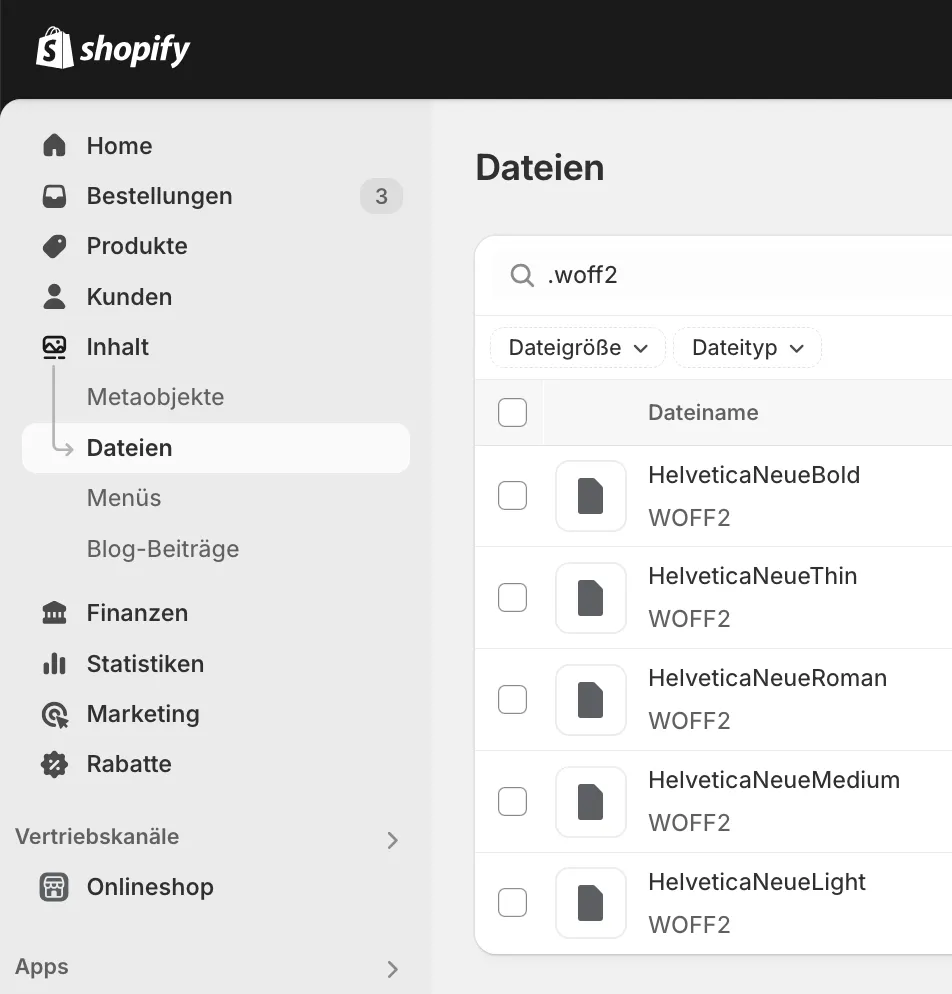
 kann man die Dateien im eigenen
Shopify-Account suchen und filtern. So lassen sich zum
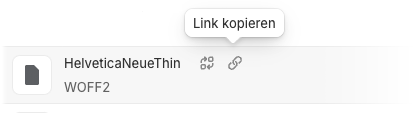
Beispiel alle Schriften mit der Dateieendung ".woff2" anzeigen. Per Klick auf eine der Schriften zeigt Shopify dann den Adress-Pfad zum
Kopieren an:
kann man die Dateien im eigenen
Shopify-Account suchen und filtern. So lassen sich zum
Beispiel alle Schriften mit der Dateieendung ".woff2" anzeigen. Per Klick auf eine der Schriften zeigt Shopify dann den Adress-Pfad zum
Kopieren an: