Text-Stellen mit "data-nosnippet" ausschließen
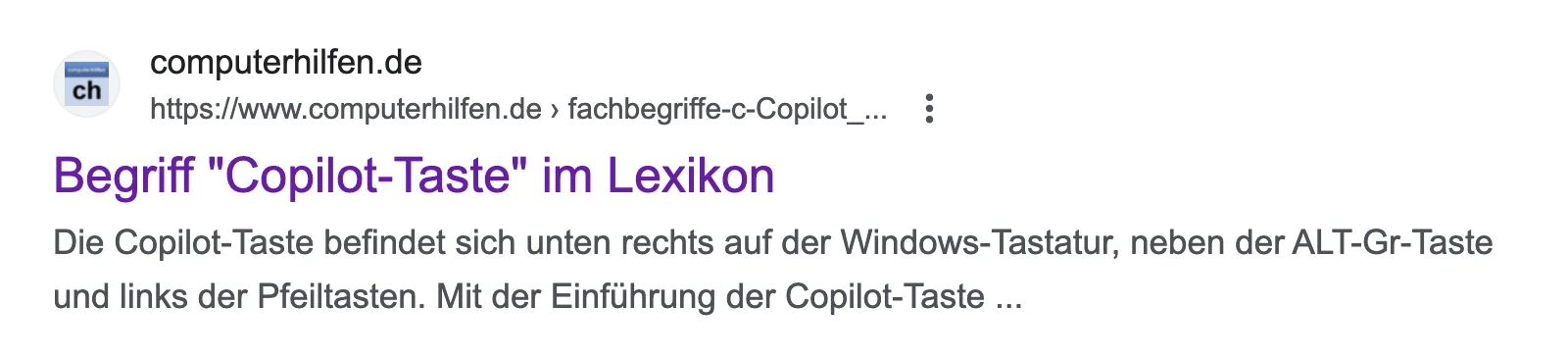
Für die Google Vorschau, das Google Snippet, nutzt die Suchmaschine in der Regel die vorgegebene Meta Description:
Dies ist der Text, der dann in der Google Suche als Beschreibung angezeigt wird.
Manchmal sucht sich Google aber auch eigene Textstellen der Webseite für die Google Snippet vorschau aus: Um zu steuern,
welche Texte nicht genommen werden sollen, hilft das Attribut "data nosnippet". Dies
verhindert, dass der so ausgezeichnete Text für die Google Vorschau verwendet wird.
Laut Google kann das "data nosnippet" Attribut zu einem <span>,
<section> oder <div> Element hinzugefügt werden: Dies verhindert dann, dass der Google Crawler
den in dem Element enthaltenen Text als Inhalt für die Vorschau auswählt.
Durch die Verwendung des data-nosnippet Attributs hat man mehr Kontrolle über die Google-Suchvorschau. Bei richtigem Einsatz
verwendet Google anschließend den erlaubten
Text oder greift direkt auf die Meta Description zurück: So kann man unerwünschten Text in den Google Snippets verhindern.
Dies kann wichtig sein, wenn Google sonst zu viel in der Vorschau anzeigt und Besucher nicht mehr
weiter klicken: Mit dem "no snippet" Attribut verbietet man der Suchmaschine dann, wichtige Bereiche direkt zu zeigen.
 Kennen Sie schon unser kostenloses SEO OnPage-Plugin?
Kennen Sie schon unser kostenloses SEO OnPage-Plugin?
Was ist "data-nosnippet"?
Bei dem "data-nosnippet" handelt es sich um ein spezielles HTML-Attribut, das im Quellcode zu verschiedenen Bereichen hinzugefügt werden kann. Es verhindert, dass bestimmter Text in Google-Snippets, der Google Website Vorschau in den Suchergebnissen, angezeigt wird: Google indiziert die damit markierten Inhalte zwar weiterhin, verwendet sie aber nicht mehr für die Seiten-Vorschau in den Google Suchergebnissen.
<div data-nosnippet>Dieser Text erscheint nicht im Google Snippet</div>
Eine andere Möglichkeit zum Einsatz des no-snippet Attributs wäre:
<div>Für Snippet verwendbarer Text und <span data-nosnippet>für das Snippet nicht verwendeter Text</span></div>
Das HTML Attribut lässt sich in den Elementen <span>, <section> oder <div> verwenden, um den Text-Inhalt dieser Elemente nicht für die Google Website Vorschau der SERPs zu verwenden.


Warum weicht das Google-Snippet von der Meta Description ab?
Google hält sich für die Vorschau-Anzeige, das "Google Snippet", nicht immer zwingend an die vorgegebene Meta Description, die eigentliche Seitenbeschreibung im Head-Bereich der Webseite. Mögliche Gründe, warum Google stattdessen ein eigenes Text-Snippet auswählt, können sein:
- Zu lange Meta Description (mit unserem Plugin prüfen!)
- Fehlende, zur Suchanfrage passende, Keywords in der Beschreibung
- Keyword-Stuffing in der Meta Description
- Übermäßiger Gebrauch von Sonderzeichen


Alternativen zum Einsatz des data-nonippet Attributs im Quellcode sind zunächst eine perfekte, von der Länge passende, Kurz-Zusammenfassung der Webseite, die als Meta Description angegeben ist. Google kann diese dann direkt verwenden, wenn die Suchmaschine der Meinung ist, dass die Beschreibund den Inhalt passend wiedergibt. Enthält die Meta Beschreibung übertrieben viele oder falsche Keywords oder nur den abgeschnittenen Beginn des Webseiten-Inhalts, sucht Google sich oft eine besser passende, eigene Vorschau für die Snippet Anzeige aus: Hier muss man dann mit dem data-nosnippet Attribut unerwünschte Textstellen ausschließen.
Robots-Tag: noindex und nosnippet statt data-nosnippet
Mit dem Attribut "data-nosnippet" lassen sich bestimmte Texte einer Webseite in der Google Vorschau verhindern.
Über die Meta-Angaben für Suchmaschinen im Kopf der Seite kann man
außerdem die gesamt Indizierung der Seite verhindern oder die Vorschau komplett verbieten.
Mit dem Robots-Tag oder dem X-Robots-Tag "noindex" lässt sich eine ganze Seite von der Indizierung ausschließen:
Das betrifft dann nicht nur den Text für die
Google Website Vorschau, sondern verhindert die komplette Aufnahme der Webseite in den Google Index:
<meta name="robots" content="noindex">
Die Seite wird so auch nicht mehr als Suchergebnis angezeigt, wenn man nach den Inhalten sucht. Dies kann bei
internen Seiten sinnvoll sein, oder bei Übersichtsseiten: Wenn statt der
Übersichtsseite nur die verlinkten Unterseiten mit den eigentlichen Inhalten gezeigt werden sollen, hilft dieser Code:
<meta name="robots" content="noindex,follow">
Die Unterseiten müssen dann ihrerseits wieder den Wert content="index,follow" als X-Robots-Tag enthalten, damit sie
indiziert werden können.
Wer statt der gesamten Indizierung nur die Vorschau vorhindern möchte, die Webseite aber trotzdem in den Google
Index aufnehmen lassen möchte, kann das alternativ mit dem Wert "nosnippet" im Robots-Tag erreichen:
<meta name="robots" content="nosnippet">
Während "robots" für alle Suchmaschinen gilt, kann man dies auch noch einschränken und zum Beispiel
nur dem Google-Bot oder dem Google News-Bot das
Speichern und Anzeigen des Snippets verbieten:
<meta name="googlebot" content="nosnippet">
<meta name="googlebot-news" content="nosnippet"<
Mehr Einstellungen für das Google Snippet
Neben den Texten, die man mit "data-nosnippet" komplett ausschließen kann, lässt sich auch die Länge des erlaubten
Vorschau-Textes vorgeben. Das passiert im Head-Bereich der Webseite mit dem Meta-Attribut für den
Robots-Tag "max-snippet:Zeichenanzahl".
Neben der maximal erlaubten Zeichenanzahl für die Textvorschau lässt sich auch die Länge einer Video-Vorschau in
Sekunden und die erlaubte Größe eines Vorschaubildes angeben. Bei Bildern stehen die erlaubten Attribute "none",
"normal" und "large" zur Auswahl. Alle Attribute können einzeln oder kombiniert verwendet werden:
<meta name="robots" content="max-video-preview:5, max-image-preview:large, max-snippet:100">

Enthält die Webseite Video-Inhalte, kann man mit dem Wert "max-video-preview" angeben, wie lang die Vorschau des
Videos als Google Snippet sein darf: Man sollte einen Wert
wählen, der nicht nur das eigene Intro, aber trotzdem nicht zu viel anzeigt. Hier werden fünf
Sekunden für das Vorschau-Video erlaubt:
max-video-preview:5
Bei der Bildvorschau im Google Snippet kann man zwischen "none" für keine Bilder, "standard" für eine
mittlere Vorschau und "large" für eine große
Ansicht des Bildes wählen:
max-image-preview:large
Best Practices für die Meta-Description (als Snippet)
Um die Chancen zu erhöhen, dass Google statt einer willkürlichen Textstelle die eigens angefertigte Meta-Description der Webseite anzeigt, nennt Google hier die "Best Pratices" für die Erstellung der Beschreibung. Wenn Google direkt die vorgegebene Seitenbeschreibung nutzt, muss man auch weniger Inhalt mit data-nosnippet blockieren!
- Für jede Seite der Website eine eigene Beschreibung erstellen
- Die Beschreibung sollte relevante Informationen zum Inhalt enthalten
- Die Seite sollte eine aussagekräftige Beschreibung verwenden
Vermeiden sollte man laut Google dies in der Meta Description:
- Liste ausschließlich aus Keywords
- Dieselbe Beschreibung für jede Unterseite
- Beschreibung enthält keine Zusammenfassung der Seite
- Die Seite hat eine zu kurze Beschreibung

Alles zu Googles data-nosnippet
Mit dem Einsatz von data-nonippet lassen sich Inhalte aus der Google Vorschau, dem "Google Snippet"
verbieten. Alle mit "data-nosnippet" markierten Inhalte werden zumindest von Google nicht für die Anzeige der
Vorschau genutzt. Wer eine gut formulierte Meta-Description erstellt hat, erhöht bei dem Ausschluss von Text-Bereichen
auch die Wahrscheinlichkeit, dass Google statt einer eigenen Auswahl die Seitenbeschreibung anzeigt.
Das Attribut "data-nosnippet" kann in den folgenden drei HTML Bereichen genutzt werden:
- span
- section
- div
Um ganze Textblöcke mit "data-nosnippet" aus der Google Vorschau auszuschließen hilft entweder die Nutzung von <section> oder <div>:
<div data-nosnippet>Dieser Text erscheint nicht in der Google Vorschau</div>
Wenn man nur einzelne Wörter oder Sätze in einem längeren Absatz ausschließen möchte, hilft <span>:
<div>Für die Vorschau verwendbarer Text und <span data-nosnippet>für das Snippet
nicht verwendeter Text</span></div>
Data nosnippet und die Featured Snippets
Die Google Featured Snippets sind kurze Textauszüge, die nicht zu den "search results" gehören und noch vor den eigentlichen
Suchergebnissen angezeigt werden. Sie bieten oft eine passende Antwort auf die Suchanfrage, verraten oft aber im Textauszug
schon die Lösung, so dass der Nutzer nicht mehr auf die Seite klicken muss.
Auch hier hilft das Attribut "data-nosnippet", um bestimmte Textstellen für die Featured Snippets zu verbieten: Das kann
langfristit zu mehr Traffic führen - alternativ kann man die Webseite für die Google Snippets optimieren und zugleich die
wichtigen Lösungen mit data nosnippet markieren: So profitiert man von der Position auf Platz 0 über den eigentlichen
Ergebnissen der SERP (Search Engine Result Page) und auch von dem Traffic durch neue Klicks, da Nutzer für die Lösung klicken müssen.

Willkommen bei Ihrer SEO Agentur in Aachen
Nutzen Sie unser kostenloses Tool zur SEO-Analyse Ihrer Webseite und lassen Sie sich zu Optimierungsmöglichkeiten für Ihre Webseite, die Snippet Ansicht in Google und weitere SEO Optimierungen von uns beraten. Unsere mehr als zwei Jahrzehnte lange Erfahrung in der Suchmaschinenoptimierung (SEO), sowohl für eigene Projekte als auch im Kundenauftrag, macht uns zu Spezialisten im Bereich des Online-Marketings. Ob durch traditionelles Webdesign oder den Einsatz von Content Management Systemen wie WordPress, UnBounce, WIX oder HubSpot CMS – wir bieten umfassende Unterstützung bei der Webseiten-Optimierung.